How To Animate Water In Still Image Javascript
Are y'all a programmer looking to create awesome websites that grab the users' attention? What better mode to practice this than with cool JavaScript animations?
By using JavaScript animation libraries, you can program website elements to 'whoosh', 'fade', or 'bounciness'. There are many types of JavaScript animations, like:
- Content boxes that slide in on page load
- Hilarious text animations, and more than
With and then many JS web blitheness options available information technology'south easy to overstack your website. Only, doing this could make your webpage expect tacky.
So, which animation library should you choose? To help you make up one's mind, this article lists 100+ of the all-time JavaScript blitheness libraries for spider web designers. Be sure to read it until the very end.
Absurd Javascript Animations for Loading/ Downloading Data
Dump Truck Loading Blitheness
Past Jon Kantner
Do you want a loading/ download animation that entertains your site users while they wait? This animation features dump trucks pouring dirt into a box, representing downloading data.
Information technology's a simple concept, but information technology will accept an ASMR-like effect on all who see it.
Under construction result
By Pieter
This HTML, CSS, & JS-built library is useful for page load animations.
Canvas loading animation
Past Rachel Smith
Canvas connects dots with lines using the Request Animation Frame.
This demo helps stand for loading data. You can also edit the number of variable points within the JS code should you need to.
Basic Progress Confined – Text
By Envato Tuts+
You tin animate a variety of properties in this demo's progress bars. To learn more, click the link to this introductory ProgressBar.js tutorial.
JavaScript Typing Animation Library Options
Futuristic Resolving/Typing Text Upshot feat. GLaDOS
Past Kevin
Here is a futuristic JavaScript typing blitheness library pick. Games or movie cut scenes usually use this pick to run text on the screen.
Manus written SVG text animation
By Matthew Ellis
The masking of this handwritten text animation is a trivial crude but it'due south nevertheless awesome. It was made with HTML, CCS, & anime.js.
TheaterJS
TheaterJS is a typing result that mimics man behavior. Information technology includes configuration, full documentation on usage, and added features.
Blithe SVG Signature
By Silvestar Bistrović
Here is a demo for animating SVG signatures or autographs.
Cool Javascript Animations for Showcasing Products & Projects
Vertical Timeline
By Sava Lazic
This CodePen demo produces an highly-seasoned vertical timeline using the ScrollReveal library. This blitheness library is great for showcasing products or projects on your website.
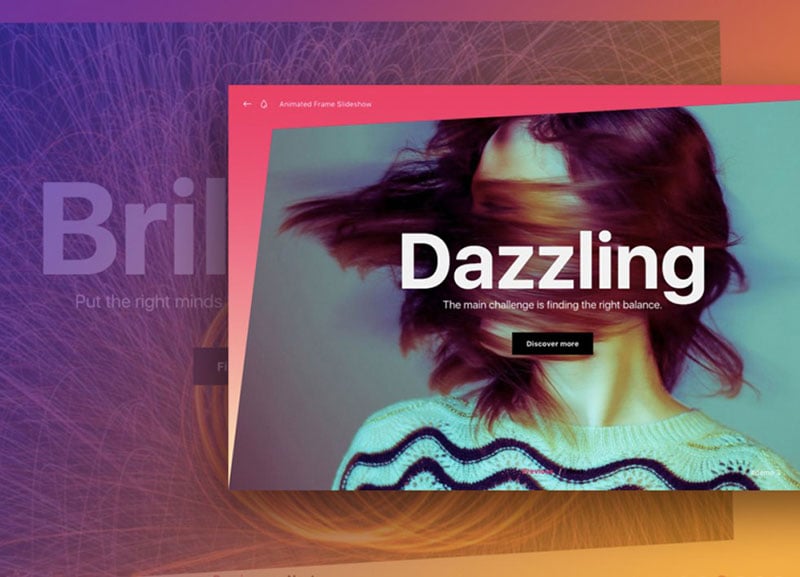
Blithe SVG Frame Slideshow

By Mary Lou
This library features vi experimental slideshow anime.js demos with loftier-resolution SVG images. These come into play when transitioning between slides.
You can use different shapes, thus creating a multifariousness of styles.
Muuri: elementary kanban (with scrolling containers)
By Niklas Rämö
This snippet volition help you to create a Trello-similar kanban lath. Use information technology to display diverse lists, with cards that you can drag and drop between lists.
JavaScript Libraries for Buttons & Mouse Cursor Animations
Custom mouse cursor | follow mouse
By Karlo Videk
If you desire to create animations for your mouse cursor, this JavaScript library is a skilful option.
Follow My Mouse
By Greyness GHOST
This selection uses the TweenMax JavaScript library to follow the mouse cursor.
Spotlight Cursor Text Screen
By Caroline Artz
Hither is a library that uses CSS screen alloy mode and GSAP to make the cursor and text blithe effects.
GreenSock Tutorial – Mouse Follow
By Mark Louie Espedido
This option features JS & CSS animations for mouse-follow.
Trash button
By Aaron Iker
As the name suggests, this HTML, CSS, & Vanilla JS build is an blithe delete button.
Submit Button
By Mikael Ainalem
This submit push button with a progress meter uses JS & CSS to create animations for hover and click.
JavaScript Blitheness Libraries For Error Pages
#Codepenchallenge Persistence is 🔑
By Gabriele Corti
Here's an crawly demo for the 403 status error code.
Typed.js 404 Folio
By Envato Tuts+
This demo by Conner shows how this animation can make a 404 error page interesting.
404 error page
By Swarup Kumar Kuila
As the name suggests, this is another useful 404 fault SVG animation page.
CSS/JS Anime 101 – 04 Trim Line
By Kris Cotter
A JavaScript animation library with CSS & anime.js based on the Motility Periodic Table from Kazuki Akamine.
Cool JavaScript Animations for Mobile Devices
Pokemon Go – ZingTouch x Anime.js
By ZingChart
Here is a fun replication of Pokemon Go that uses ZingTouch for touch gestures. It further utilizes Anime.js for the animations.
This pick works all-time on mobile devices.
svg water waves javascript animation
By Yibo Yu
This JavaScript option features IE9. It is mobile-friendly and features cross-browser support.
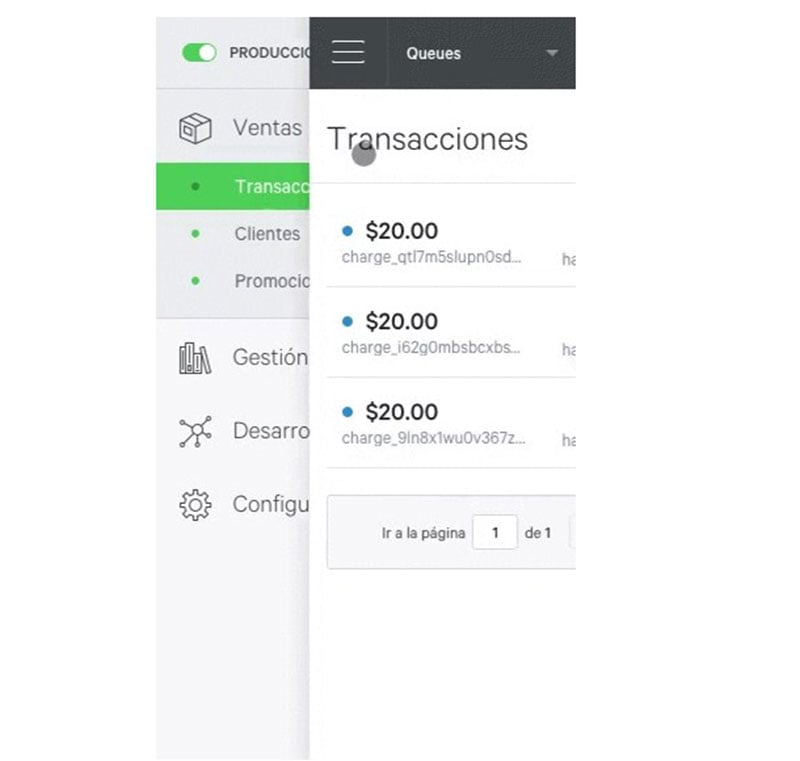
slideout

This bear upon slideout menu for mobile web apps features:
- Easy customization
- CSS transforms & transitions
- Native scrolling
- Simple markup
- Dependency-complimentary
MultiPurpose Javascript Animation Libraries
Tearable Cloth
This is an exotic effect with a series of digital lines and squares. It is adapted with simulated physics to mimic tearable fabric materials.
Its creator also managed to animate gravity into the code. You can adjust the parameters to change the cloth's density, size, pattern, & weight.
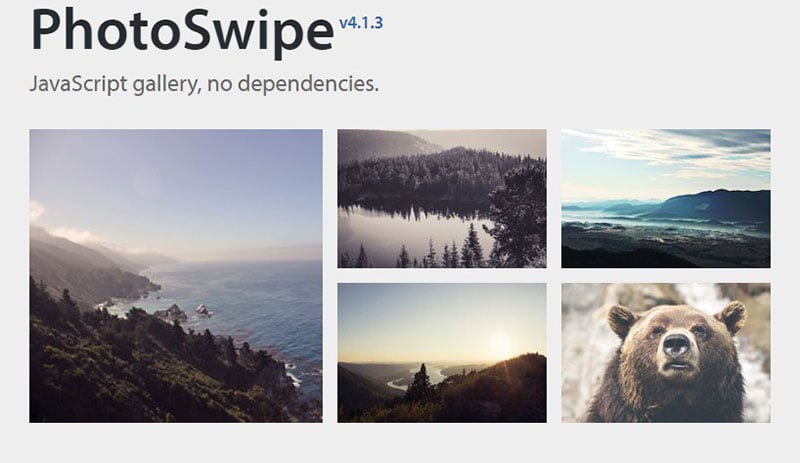
PhotoSwipe

Hither is a JavaScript paradigm gallery for mobile and desktop. Information technology supports all basic gestures.
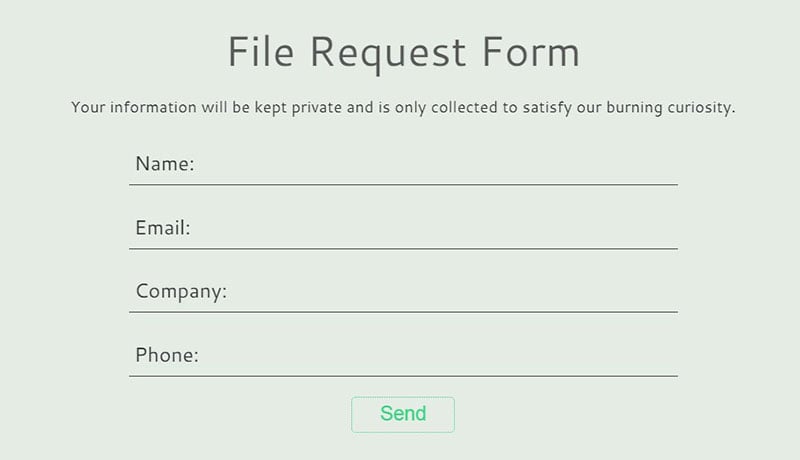
FlowupLabels.js

This animated form label behaves like a placeholder.
Stretch Typo
By Ilithya
Stretch Typo is an experimentation with unlike mix-alloy modes in CSS. It includes mobile support and has a masked galaxy photo in the background.
Users activate the blitheness past dragging the cursor or a finger across the screen.
Snack Blitheness
By Greg Hovanesyan
Photographic camera Flash JavaScript Animation
By Chantal
This animation library with CSS has the design of a camera. Click the button to activate the JavaScript animation.
glow sparks text
By Saeed
Evidence/Hide Animation
Past Juanjo Fernandez
The animation is a CSS3 & JavaScript library with a dynamically created chemical element.
Vanilla JavaScript: Blitheness with easing
By Bran van der Meer
Animation proper use#3: Catch user attention;
By Karthika Narayanan
This library is built with HTML, CSS, & JS. It features a fade effect that activates when users hover their mouse over the elements.
JavaScript Animation Preloader
Past Gennadiy
3 Text Animation #v
Past Szenia Zadvornykh
This example is likewise built with HTML, CSS, & JS. It is the fifth in a series of experiments with iii.js and type.
Animation Skills Progressbar
By Olga
Counting animation
By Matthew Dordal
This counting box example features JS animation code. It employs HTML div code for the get-go/ stop buttons and has CSS properties.
Push Through
By Aaron Rhoades
Colorful Squares
By Conlin Durbin
Here is a cool HTML, CSS, and Javascript animation for personal websites.
Breaking Bad | Walter White | Animation
By Kevoj
Here is a funny, 'Breaking Bad'/ 'Walter White' anime built with three.js. Click and hold the screen to encounter bald Walter.
Foggy Mountain
Past Satkar
A unproblematic library built with HTML, CSS, & JS to demonstrate a absurd foggy effect.
VelocityJS demo
By LegoMushroom
Fireflies
Past Ryne Hamman
This option is a calming JavaScript library that features firefly animations.
Motility path scaling
By Michelle Barker
Motion Path uses Resize Observer to calibration the chemical element.
Emoji Depository financial institution Robbery Animation
By John Polacek
This JavaScript animation library grabs attention past telling the story of a bank robbery. Information technology features emoji graphics using SVG and GSAP.
Solid
By Cyd Stumpel
Solid is another awesome JavaScript library that activates with the hover consequence.
Planet Earth around the Sun
By William Abboud
This library is a simple animation of the Earth circling the sun.
Bouncing Ball with Anime JS
If you're searching for something simple, this demo does the trick.
Main Colors Isometric Text
By Yoav Kadosh
This example features 3D isometric text congenital with JavaScript and custom CSS lawmaking. The text is both selectable and indexable by modern browsers' search engines.
Kinetic Letters
By Anna the Scavenger
This selection features JS, HTML, & CSS animations. The CSS transitions get activated when the mouse cursor moves.
Grid Worms
By Red
This HTML & JS code animates connected worm-similar nodes across a grid.
CSS / Javascript animation
By Manz
This Mario anime option functions well on all major browsers.
Particle Text
By Sean Gratis
Particle Text is a sail pixel manipulation that uses typed arrays. The particles react to your cursor's movements.
Speed Test: GSAP, Motion Ane, Anime, CSS Transitions (Zepto), WAAPI
By GreenSock
It'south surprising how fast JavaScript objects tin animate. Sometimes they're even faster than CSS animation.
Click the link to put this JS build to the test.
Inventiveness Now✨ (click anywhere)
By Anna the Scavenger
This demo features 3d fine art that changes color every time you click the mouse.
KUTE.js Burn down
By Jon Kantner
A JavaScript animation engine called KUTE.js powers this demo.
JavaScript animation with setInterval
By Mattia A Fritz
Animate 2 Elements with Anime JS
By Maria Antonietta Perna
Click the in a higher place link to explore this JS option.
JavaScript animation loop – stride 4 (all examples combined)
By Stanko
Hover Alpha Effect
Past Ilithya
The alpha opacity color of the text changes when you move your mouse or drag your finger across the screen. This option features three colorful text-shadow effects and an editable headline.
By Andy Hullinger
This demo is bully for an introductory brandish banner.
Text Animation – Reveal Upshot
By Okawa-h
Activate this demo's text animation by scrolling.
GreenSock Tutorial – Animating Custom Properties
By Mark Louie Espedido
Click the above link to see this numeric demo in activeness.
Native JavaScript Blitheness
By John Wu
uncomplicated animated accordion with React.TransitionGroup
By Alex
An example that uses React'south Transition Group hooks for JavaScript animation.
CSS tin can't handle variable superlative or expand and contract animations very well. So this blitheness uses 'Asking Animation Frame'.
Hulk Smash SVG
Past Anthony Calzadilla
Everyone will love this HTML, CSS, and Javascript demo. It features Marvel'due south Incredible Hulk.
It demonstrates how to build moving elements by using the GreenSock Animation Platform and Snap.svg blitheness. This immune them to combine:
- SVG path morphs animation
- CSS animation
- Traditional frame-past-frame blitheness
Javascript Animation
By Mike Batruch
Here's a Javascript animation congenital using OOP (Object Oriented Programming).
Basic ScrollMagic + GSAP Example
By Hashemite kingdom of jordan Lev
Outlines and overprints
Past Jason Pamental
Use this option for a more graphic headline with color, transparency, and overlaps.
Wiggles
By Alex Nelson
The author created the Wiggles animation library with simply half-dozen lines of code. It also has support from Vivus.
Interactive 3D groundwork
By Kevin Levron
This interactive background uses 3JS and Plane Buffer Geometry animated with Simplex racket.
Breaking News Ticker with CSS3 animation, jQuery and vue.js
By SimpleBase
Fill Backgrounds with Animation
By Chris Smith
This tool lets you iterate through each folio element.
Television receiver turn off effect/blitheness
By Francesco Stella
A simulation of TV static.
Random geometric shapes loading blitheness
Created by Tony Banik, this library features original artwork by Samuel Medvedowsky.
Sliding Logo
By Rodney Weis
The HTML lawmaking applies a logo class across two spans. The animation slides in from the left border to its terminal position on the page.
The text opacity and position become their animation by using CSS @keyframes.
IN TOO DEEP
By Alex Trost
This selection features fading in typography with beautiful neon reflections.
Blithe CSS mask-image slope
By Chris Neale
Hither is a colorful demo with JavaScript furnishings.
Neumorphism Typo
Past Ilithya
Neumorphism experiments with ThreeJS, using the cursor or drag movements to activate its effect.
Layered animations with anime.js
Past Julian Garnier
This is the platonic way to create layered animations with anime.js.
svg circle javascript animation
By Mayank
Created with SVG Circle and JavaScript, this demo can use both the hover and click effect.
Animated Easter SVG Icons (via anime.js)
By Natalia Davydova
By Crushoftheyear
A hamburger dropdown carte built with CSS & Javascript animation.
Interactive Variable Text
By JennyBKowalski
This is a variable blazon with p5.js and a CSS gradient.
Graph
Past Sean Baines
Banksy morph – animejs
By Mikael Ainalem
A playful transition of ii Banksy street art murals powered by anime.js. It uses shape morphing to transition between the two pictures.
Bounce.JS example
Past Steven Monson
The main aim of this demo is to create a "bounce" effect for a site component. This occurs whether a cursor passes over the component or it is clicked and dragged.
When practical to multiple site components, they all receive the aforementioned "weight". This is considering Bounce places emphasis on physicality and internal logic.
Past Bram de Haan
Yous extend this JavaScript library dropdown via the hover consequence.
Round SVG TEXT Blitheness

By Mary Lou
This demo explores experimental circular SVG text effects for an intro blitheness.
Interactive particles text create with three.js
Past Ricardo Sanprieto
The playfulness incorporated in this particle text anime will archway your users.
Nighttime and 24-hour interval
By Matt Eaton
This GSAP JavaScript animation displays a day or dark scene based on the time of day at your location.
RW Portfolio
By Rick Wisneske
Here is a simple portfolio website built with Bootstrap, CSS, and JQuery.
flickity

Flickity creates bear upon-enabled and physics-based sliders, galleries, & carousels.
Elementary JavaScript Animation
Past Yogini Bende
This Vanilla Javascript library uses QuerySelector and Click EventListener.
JavaScript Animation
By Ikuo Degawa
underlineJS

This JavaScript library draws and animates the ideal text underline. You lot can even make music thanks to its fun accompanying sounds.
Mark text consequence on roll w/ IO
Past Mattia Astorino
The best JavaScript animation libraries oftentimes characteristic 1 or two simple animations. This simple example animates 'mark' manner on scrolling, using Intersection Observer.
Resizable Logo! | @keyframers 3.11
By @keyframers
This demo features sliding layers and ruler markers with gradients.
CSS & Javascript animation
By Matth
Here is a minimal CSS animation library with an prototype that zooms in when the mouse hovers over it. Y'all tin can also add text to the image.
Past Mikael Ainalem
This Javascript animation library uses SVG morphing to transition between the Facebook and Twitter icons.
Channel Surfing by Markus Magnusson (in svg)
By Envato Tuts+
This demo by kittons shows how easy it is to render your blitheness's after-furnishings inside a browser. It only takes a few lines of lawmaking to load the required JSON file and initialize the blitheness.
Ending Thoughts on these Cool JavaScript Animations
Web designers know that interactivity is a pillar of bang-up web design. Static websites are less likely to retain their customers than interactive, animated sites.
The cool Javascript animations in this listing can help you animate your websites with ease. At the same time, you volition savour a reduced bounce rate.
These JavaScript effects likewise increase site engagement. This leads to more profits for you and your clients.
If you enjoyed reading this article on cool Javascript animations, you should check out this one about CSS and registration login forms..
We also wrote about a few related subjects like CSS hamburger menu, CSS cards, CSS text blitheness, HTML and CSS carte, HTML and CSS tabs, CSS checkbox examples, CSS search box designs, Bootstrap login class templates, CSS hover effects, and HTML and CSS forms.
Source: https://www.sliderrevolution.com/design/cool-javascript-animations/
Posted by: stewartadvigul.blogspot.com


0 Response to "How To Animate Water In Still Image Javascript"
Post a Comment